Consejos y herramientas para elegir los colores de tu web

Cuando nos enfrentamos al diseño de una página web, existen una serie de elementos a tener en cuenta, como definir correctamente el público objetivo al que se dirige nuestra web, establecer una estrategia de promoción y venta, o elaborar unos contenidos adecuados y de interés para nuestros clientes,...
En este artículo me voy a centrar en el proceso de selección de colores, tanto para el diseño de una página web como para la creación de un logotipo. En el te voy a proponer una serie de herramientas y te daré algunos consejos y sugerencias que te ayudarán a crear tu paleta de color.
En la mayoría de los casos estos colores vienen definidos por los colores del logotipo o la marca que encabeza la web, en otras ocasiones es necesario partir de cero y seleccionar una paleta de color totalmente nueva, y en otras, es preciso clasificar los contenidos de nuestra página mediante un código de color que los diferencie.
En cualquiera de estas situaciones es necesario realizar una combinación que resulte armoniosa y atractiva, ya que el aspecto visual de nuestra web va a depender en gran parte de la selección que realices.
Una correcta elección de colores es un proceso laborioso y no debe hacerse a la ligera. Para ello debes saber cuáles son los valores de tu marca, tener muy claro lo que quieres transmitir en tu web y como vas a mostrar tu mensaje.
Cuando tengas claros todos estos parámetros habrá llegado el momento de elaborar la paleta de color con la que pintarás tu web o con la que le darás a tu marca la personalidad necesaria para hacerla recordable e identificable.
Consejos para crear tu paleta de colores
Para empezar voy a darte una serie de consejos y recomendaciones iniciales que debes tener en cuenta a la hora de crear la paleta de colores que vas ha utilizar en tu web.
En primer lugar tienes que tener muy claro lo que quieres transmitir con tu marca para poder elegir una paleta de color que refleje tus valores y realce tu mensaje.
Decide cómo quieres posicionar la imagen y cuales van a ser los colores con los que van a percibir tu marca.
Define no más de dos colores principales y una paleta con varios colores secundarios que complementarán a los primeros.
Por último, realiza varias combinaciones y ponlas a prueba con otras personas para que te den su opinión. Esto te dará una visión más amplia sobre la percepción que el usuario puede tener de tu web.
Reglas básicas para realizar combinaciones de color
Cómo ya te he comentado los colores de una web no solo tienen una función estética y en muchas ocasiones están determinados por el público al que se dirige nuestra página.
Más adelante veremos con más detalle las sensaciones que los colores pueden transmitir, pero ahora me voy a centrar en enumerarte unas reglas básicas de como estos pueden combinarse de forma correcta para que tu elección sea un éxito.
1. Escoger colores de la misma gama cromática
Puedes realizar una paleta de colores utilizando distintas tonalidades de un mismo color. Por ejemplo, tomando un color azul como partida, puedes utilizar un azul más oscuro y un azul más claro, para completar una paleta.
2. Utilizar colores complementarios
Un color complementario es aquel que se encuentra en una posición opuesta del círculo cromático, y es una combinación muy recomendable estéticamente. Cuando se colocan juntos dos colores complementarios, el contraste entre ambos hace que parezcan más brillantes.
3. No abusar de los colores
Una página web con una utilización de los colores errónea, con muchos colores diferentes y mal combinados, terminará por saturar al usuario y creando confusión.
Mi recomendación es que selecciones un color principal que sea el predominante en la web y a partir de este elijas otros que lo complementen, aunque no te excedas y no pases de los 3 o 4 colores.
De todas formas, esta no es una regla escrita en piedra, y hay ocasiones concretas en la que tendrás que usar algún color más. Por ejemplo, es posible que tengas que crear un código de color para organizar tus contenidos o productos mediante colores representativos.
Lo importante y que quiero dejarte claro, es que no debes abusar de los colores de manera aleatoria y que convierta tu web en un arco iris.
4. Utilizar los colores de tu imagen corporativa
Aunque parece algo muy obvio, creo que es importante recordar que nuestro logo es el que va a mandar a la hora de definir los colores de nuestra web. Tu página es un escaparate al mundo, por eso debe recordar y transmitir la imagen de tu negocio.
Significado y conversión de los colores
Los colores tienen una clara influencia en nuestras emociones y afectan enormemente en nuestro estado de ánimo. Sabemos que hay colores que tienen significados universales y son percibidos de forma similar en muchas culturas.
A los colores del espectro del rojo (rojos, amarillos, naranjas...) llamados colores cálidos, producen un rango de sentimientos que van desde el confort hasta la irritabilidad. Mientras que los colores del espectro del azul (azules, verdes, morados...) los colores fríos, nos hacen sentir calmados, pero también pueden provocar tristeza o indiferencia.
Estos pueden despertar distintas emociones en el subconsciente de nuestros potenciales clientes, pueden cambiar nuestro humor, hacernos sentir más fuertes o influir en nosotros a la hora de comprar por Internet. El 85% de los compradores admiten que el color es la primera razón por la que compran un producto. Por lo tanto esta claro que el color tiene un poder persuasivo que puedes utilizar en el diseño de tu web para potenciar las ventas.
Indudablemente, influyen en la imagen de tu marca y un uso correcto del color en el diseño de nuestra web puede reforzar la imagen de tu negocio. Por eso hay que analizar en detalle las emociones atribuidas a cada color para no transmitir un significado erróneo en la imagen de nuestra web.
A continuación voy a describir el significado de algunos colores para que puedas elegir el más adecuado en función de la actividad y el público al que que te diriges.
1. Blanco
Conocido como el color de la perfección, el blanco evoca sentimientos como la pureza o la inocencia.
Por eso es un color ideal para proyectos relacionados con la sanidad o la cultura, y proporciona claridad y neutralidad que nos permiten destacar nuestro contenido, por eso es el mejor color para ser utilizado como fondo para una web.
2. Negro
Vinculado con el misterio y la muerte, también se relaciona el color negro con el lujo y la elegancia.
Por eso es un color muy utilizado páginas de moda, museos o en portafolios de diseño o fotografía. Una paleta de colores basada en el negro te va a permitir crear composiciones bonitas y finas que refuerzan la imagen de lujo.
3. Rojo
Asociado con la urgencia, el peligro y el poder, el rojo también provoca una gran intensidad a nivel emocional. Existen estudios que demuestran que el rojo es un color que convierte y que provoca que las personas tomen decisiones rápidas.
Es un color muy utilizado en publicidad y puedes usar el rojo para aumentar tus ventas en los botones de comprar o para comunicar tu oferta comercial.
4. Azul
Considerado como un color beneficioso que simboliza sabiduría, el azul transmite calma, tranquilidad y estabilidad.
En el ámbito comercial, el azul es bueno para transmitir confianza y seriedad. Ayuda a reducir la ansiedad que en algunas personas puede provocar la compra un producto o la contratación de un servicio.
5. Verde
Asociado al medio ambiente es un color que transmite valores relacionados con el ecologismo y la naturaleza. El verde es también un color asociado al crecimiento y que aporta seguridad.
Ideal para proyectos relacionados con el turismo rural, productos ecológicos o actividades al aire libre, es un color que también genera tranquilidad, lo cual lo hace un color perfecto para utilizar en los procesos de compra.
6. Morado
Resultante de la mezcla del azul y del rojo nos da como resultado un color que representa el lujo y el poder, y que transmite calidad y espiritualidad.
Se trata de un color muy apropiado para aquellas páginas dirigidas al público femenino, muy habitual para marcas que quieren transmitir seriedad y competitividad y recomendable empresas que ofrecen servicios educativos y financieros.
7. Amarillo
Representa alegría, felicidad y entusiasmo. El amarillo provoca sentimientos agradables y genera atención.
Por ello resulta ser un color muy recomendable para comunicar y promocionar productos infantiles y de ocio.
8. Naranja
Combina la energía del color rojo y la felicidad del amarillo. El naranja provoca optimismo y representa la creatividad y el éxito.
Es un color recomendable para proyectos dirigidos al público adolescente.
Como has podido ver, los colores transmiten emociones y están cargados de significado, algo que debes tener en cuenta para cualquier diseño que realices. Tanto para el diseño de tu web, la publicidad, la imagen corporativa o el diseño de tu logotipo, los colores juegan un papel importantísimo.
Tampoco debes olvidar que tu marca es lo más importante y está por encima de todo, por ello tienes que tratar de alinear tus colores corporativos con aquellos que utilices en tu web para tratar de vender tus productos o convertir a tus visitantes en clientes.
Es bueno que conozcas el significado de los colores y sepas sobre la importancia de la psicología del color, aunque tampoco te obsesiones con utilizar un color que no esta alineado con el resto de tu imagen de marca, ya que se trata de pautas generales que no deben influir a la hora de utilizar un color.
Herramientas para crear tu paleta de colores
A lo largo de este artículo ya te he hablado del significado y las emociones que transmiten los colores, te he dado algunas pautas para que puedas combinar adecuadamente los colores, y te he dado algunos consejos para que puedas crear la paleta de colores que podrás usar en tu web o en cualquier diseño que realices.
Ahora te voy a presentar algunas herramientas que podrás utilizar para combinar colores adecuadamente o con las que podrás crear tu paleta de colores con la que dar color a tu página.
Te voy a describir algunas de las herramientas que más me gustan o que más utilizo, bien sea para buscar inspiración o para realizar pruebas de color, aunque también te voy a dejar el enlace de algunas otras que también pueden serte de utilidad.
En definitiva se trata de que las pruebes y te quedes con las que más se adapten a tu forma de trabajar o a tus necesidades puntuales.
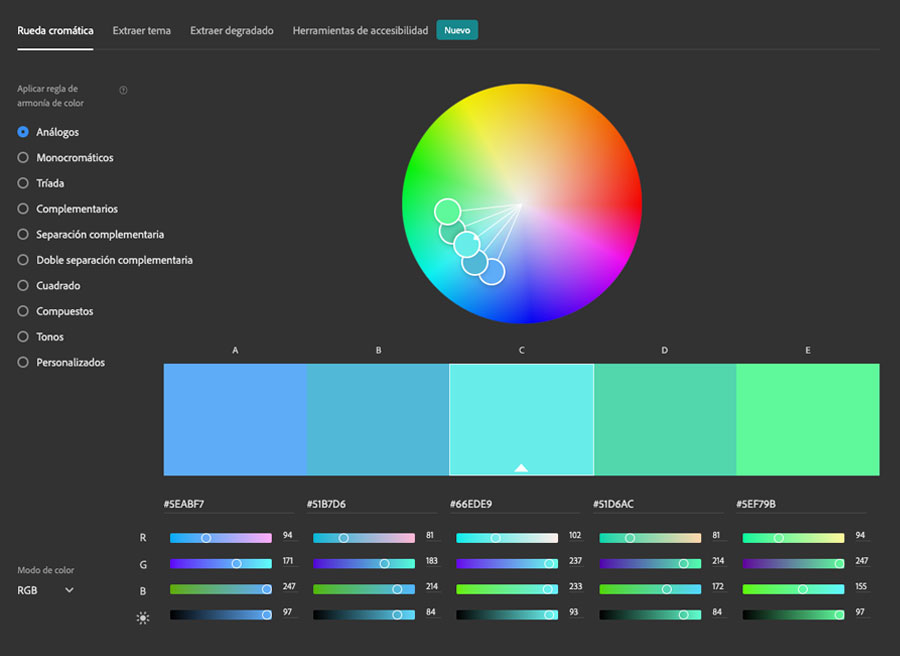
Adobe Color CC
Adobe Color CC es una herramienta con la que puedes crear varias paletas de colores a partir del color que definas.
Para mi es la herramienta más completa a la hora de definir tus combinaciones de color, ya que te permite cambiar una cantidad increíble de parámetros para elegir tu mejor opción.
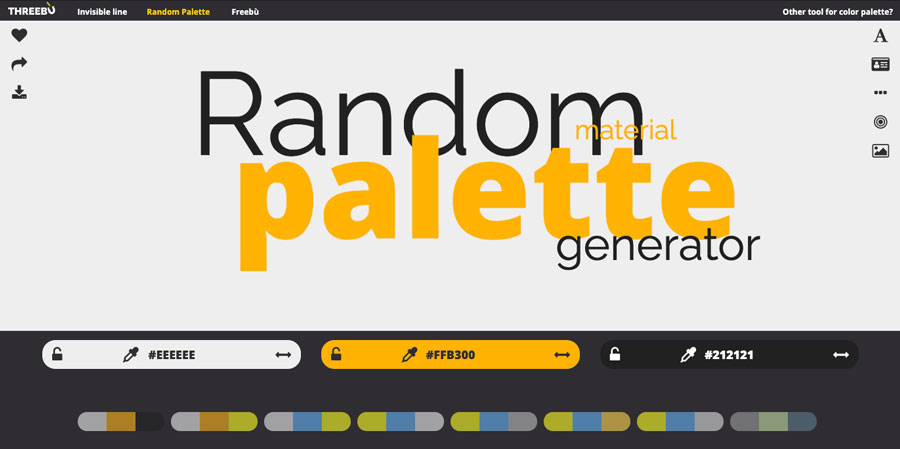
Threebu
Threebu es un generador de paletas de colores a partir de los colores que le vayas introduciendo.
Su diferencia respecto al resto de herramientas, es que te permite realizar diferentes visualizaciones de tus colores, además de proponerte otras opciones.
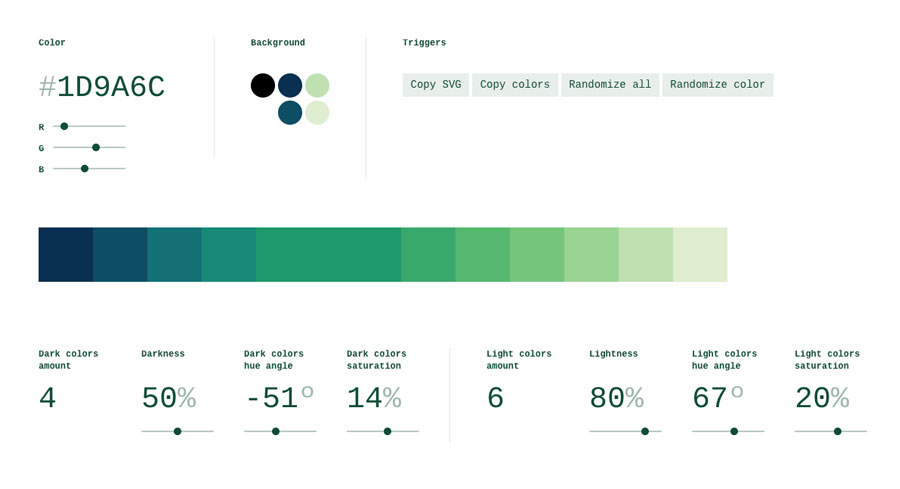
Scale
Scale te permite generar una escala de color a partir de un original. Solo tienes que introducir un color hexadecimal para que la herramienta genere una escala de color.
También puedes jugar y modificar con algunas variables como la saturación, el brillo, la iluminación, etc.
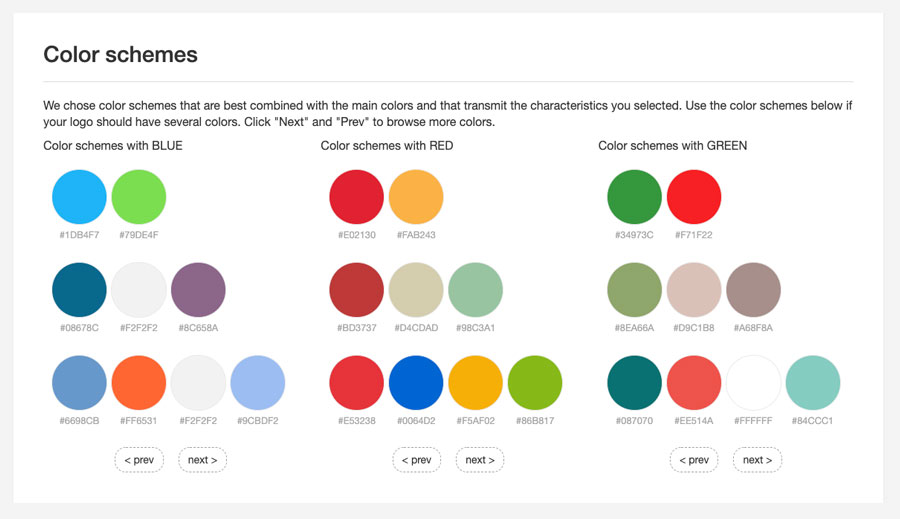
Logomak
Logomak es una herramienta que te sugiere una paleta de colores a partir de una serie de conceptos o sectores de mercado.
Solo tienes que elegir la actividad y las características de tu proyecto para que la herramienta te proponga una serie de colores y tipografías, algo muy útil si estas empezando a crear un diseño.
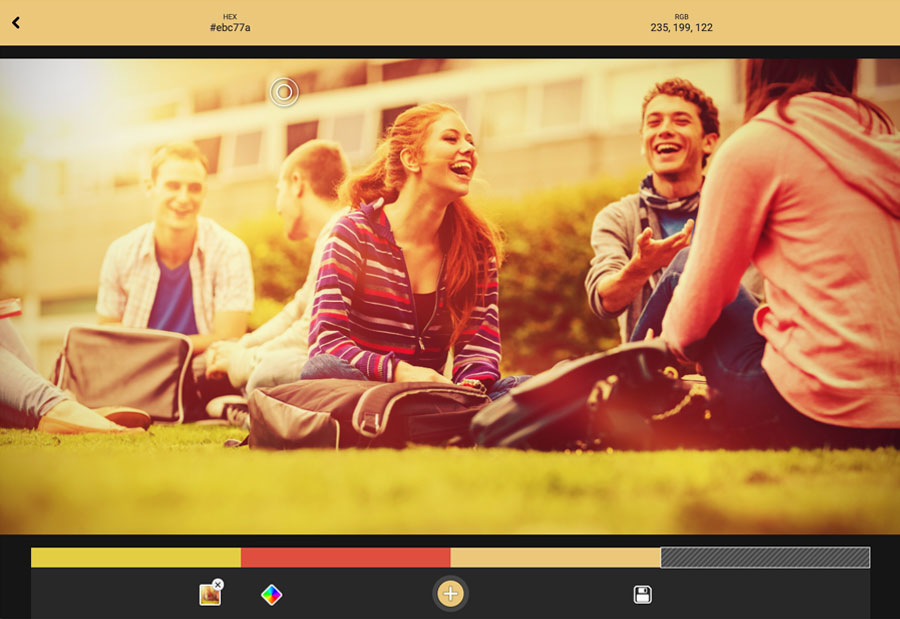
HueSnap
HueSnap te permite crear tus paletas de colores a partir de una imagen. Solo tienes que subir una imagen y pasar el ratón por encima para seleccionar los colores que pasarán a ser parte de tu paleta de color.
Además cuando accedes a su web tienes un montón de paletas de color creadas por otros usuarios y que pueden servirte de inspiración.
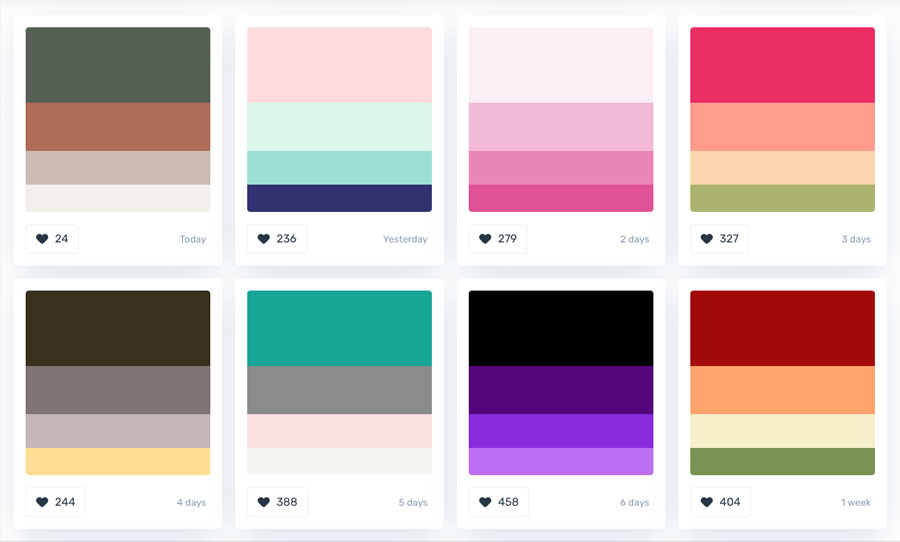
Color Hunt
En Color Hunt se encargan de crear y recopilar una gran cantidad de paletas de colores que va creciendo día a día gracias a los propios usuarios.
Los usuarios de esta página valoran y puntúan cada una de las combinaciones que se van subiendo, y las más valoradas van apareciendo destacadas en su home.
Design Seeds
Desing Seeds es una página de referencia para buscar inspiración a la hora de crear tus paletas de colores.
En esta página te proponen un montón de ideas de colores basadas en imágenes y organizadas por categorías y que podrás utilizar en tu próximo proyecto de diseño.
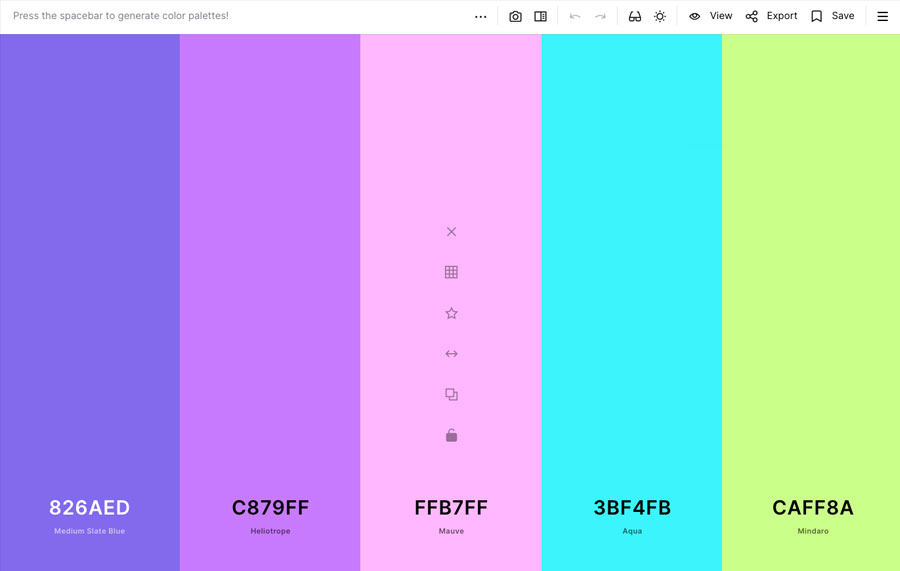
Coolors.co
Coolors.co te permite crear paletas de colores a partir de cinco colores básicos.
Lo que la diferencia del resto es que puedes crear paletas de color de forma rápida y sencilla, además de poder conocer muchas combinaciones creadas por otros usuarios.
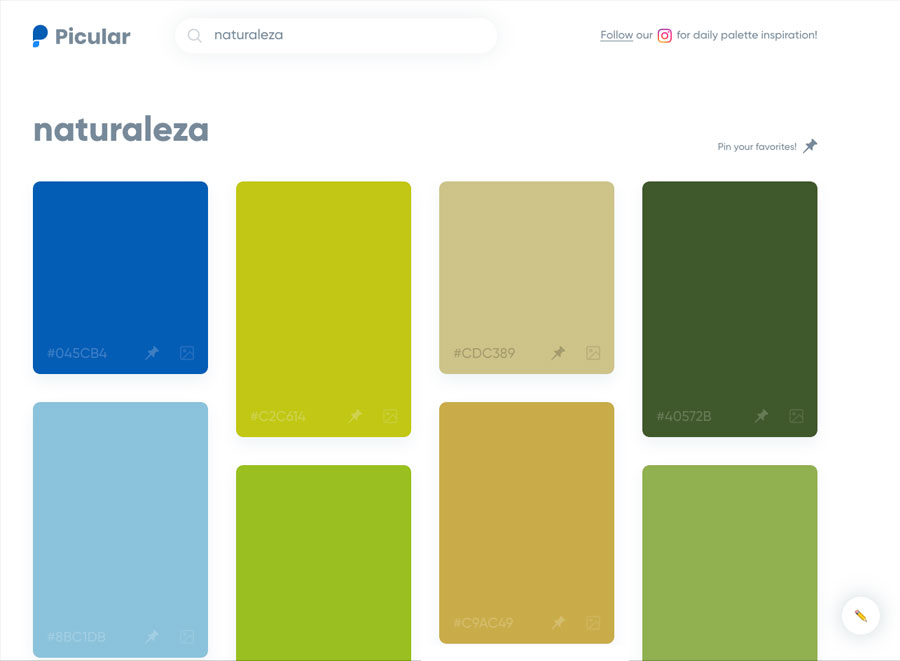
Picular
Picular te permite realizar búsquedas de color a partir del término que introduzcas en su buscador.
Su funcionamiento es muy sencillo, solo tienes que introducir un concepto para que la herramienta te ofrezca una cantidad e colores relacionados con esa palabra.
Te he descrito las herramientas que más me gustan. Ahora te voy a enumerar algunas que aunque no utilizo tanto, quizá puedan servirte para tu proyecto de diseño.
LOL Colors
LOL Colors te propone una serie de combinaciones de color que son muy útiles a la hora de buscar inspiración.
Color Spire
Color Spire está ideado para poder crear un esquema de color para tu web. Solo tienes que elegir los colores para comprobar cómo quedarían en tu web.
Material Desing
Material Design te ofrece una gran cantidad de recursos y conocimientos para que puedas aplicarlos a tu web. No dejes de consultar sus recomendaciones ya que están basadas en un sistema unificado que pueden servirte como base en tu diseño.
Color Scheme Generator
Color Scheme Generator te permite elegir un color y ver sus valores HEX, RGB y HSB complementarios.
BrandColors
BrandColors recoge las paletas de colores de las marcas más conocidas, lo cual la hacen una herramienta muy recomendable para poder conocer el branding de las marcas más conocidas.
Color Hexa
Color Hexa nos proporciona una gran información sobre el color que introducimos en su buscador y también nos genera paletas de colores para tus diseños.
Find a Pantone Color
Al tratarse de una herramienta de Pantone nos ofrece información detallada sobre los colores que seleccionemos.
Accessible Brand Colors
Accessible Brand Colors nos muestra la compatibilidad entre los distintos colores que definimos ademas de mostrarnos algunas sugerencias.
Color Supply
Color Supply es un selector de color que nos permite seleccionar los tonos que más te gusten.
Color by Fardos
Lo más destacable de Color by Fardos es que se trata de una extensión para Chrome que nos permite elegir los colores de las páginas web que visitas.
Este es mi repaso entre algunas de las herramientas con las que puedes crear combinaciones de colores, ahora te toca a ti ponerlas en práctica.
Conclusiones
En este artículo he tratado de hacerte ver de la importancia de utilización del color en tus diseños, sean para una página web, para la publicidad de tus productos o servicios, o para el diseño de tu logotipo.
Espero que te haya sido útil y te haya servido para la selección y combinación de los colores de tu web. Si necesitas ayuda puedes visitar mi servicio de diseño web donde te explico lo que puedo hacer por ti.
No te olvides de compartir este artículo en las redes sociales y si te has quedado con dudas, tienes alguna sugerencia o hay algo con lo que no estas de acuerdo, puedes escribirme un comentario, estaré encantado en contestarte.
Y si te ha gustado este artículo te agradecería que lo compartieses en tus redes sociales.

¡Hola! soy Alberto Rubio y te doy la bienvenida a mi blog
Te invito a que conozcas los temas que me apasionan y navegues por mi Blog