Herramientas para optimizar las imágenes de tu web

En varias ocasiones ya he escrito sobre la importancia de que tu web cargue rápido para que esté bien valorada por Google y tus visitantes no se cansen de esperar y se vayan a la competencia.
En este artículo te explico como puedes mejorar la velocidad de tu WordPress y como verás en él, hay varios factores que influyen en los tiempos de carga de tu web. Entre ellos, uno de los de los más importantes es que las imágenes de tu web estén perfectamente optimizadas.
Por lo general son las imágenes las que más tiempo tardan en cargar, en gran parte debido a una mala optimización, con dimensiones inapropiadas y pesos excesivos.
Por eso, he creído necesario crear este artículo en el que quiero mostrarte algunas herramientas con las que puedes optimizar las imágenes en WordPress. Con algunas de ellas podrás dimensionar tus imágenes antes de subirlas a tu web, mientras que con otras podrás reducir su peso sin que estas pierdan calidad una vez que ya estén subidas a tu web.
Beneficios de la optimización de las imágenes
Existe un gran número de beneficios de optimizar las imágenes de tu web. Según los datos de HTTP Archive, en noviembre de 2020, las imágenes suponen en el 35% del peso total en una página web.
Es por ello que al optimizar la velocidad de carga de nuestra página web realizada con WordPress deberías empezar por las imágenes, más y cuando esta es una de las prácticas más fáciles de realizar.
A continuación te planteo las principales ventajas de optimizar las imágenes de tu web.
Tu web experimentará una gran mejora en la velocidad de carga. Y como he comentado más arriba, esto hará que tus visitantes no se cansen de esperar y se vayan a la competencia.
Mejora el SEO de tu web. Los archivos grandes ralentizan enormemente tu web y los buscadores odian las páginas que cargan lento. Por eso una web con las imágenes optimizadas estará mucho mejor calificada por los buscadores. Las imágenes de indexarán más rápido para la búsqueda de imágenes de Google.
Los tamaños de imagen más pequeños utilizan menos ancho de banda, y los navegadores valoran este aspecto. Esto es muy positivo para la navegación en dispositivos móviles, ya que la descarga de tu web se hará más rápido y consumirá menos recursos.
Las copias de seguridad de tu web se realizarán mucho más rápido.
Requiere menos espacio de almacenamiento, por lo que dispondrás de mucho más espacio en tu servidor.
En que consiste la optimización de imágenes
Optimizar una imagen consiste en reducir su tamaño, en dimensiones de ancho y alto, como en peso, espacio ocupado en Mb o Kb, con el objetivo de reducir el tiempo de carga y sin que ello suponga una perdida de calidad.
No tiene ningún sentido reducir el tamaño y comprimir su peso, si estas se ven pixeladas o con una mala calidad que dañe la imagen de tu proyecto web. Por ello debes jugar con las distintas opciones de compresión y reducción de tamaño para conseguir un resultado optimo en función de las imágenes que tengas en tu web.
A continuación te voy a explicar de forma muy general las opciones de optimización que puedes aplicar en las imágenes de tu web.
Por un lado si subimos a nuestra web una imagen de 4000 x 2000 píxeles cuando esta se va a mostrar en un espacio de 800 x 600 píxeles, estamos provocando en primer lugar que esta tenga que ser escalada, lo cual ralentizará el tiempo de visualización, pero también también estaremos cargando nuestro servidor de imágenes con un peso excesivo lo cual también aumenta el tiempo de carga.
Por otro lado, si estas imágenes no están comprimidas y tienen un peso mayor del necesario, también estaremos aumentando los tiempos de carga. Para realizar esta compresión podemos elegir el tipo de archivo que más nos convenga en función de los siguientes factores:
- PNG – imágenes de mayor calidad aunque también genera archivos con un peso mayor. En un principio se creo como un formato sin pérdida, aunque en la actualidad ya permiten compresión. Otra característica es que este formato permite crear máscaras y por tanto crear imágenes sin fondo de color.
- JPEG – permite una optimización con y sin compresión. Esto nos da la posibilidad para ajustar y decidir el nivel de compresión para conseguir un buen equilibrio entre calidad y peso del archivo.
- GIF – sólo utiliza 256 colores. Permite la creación de imágenes animadas, y es la mejor opción para logotipos o gráficos con colores planos. Sólo se utiliza compresión sin pérdidas.
En la actualidad han aparecido otro tipo de formatos de nueva generación como el JPEG XR y WebP, pero aún no están soportados por todos los navegadores.
Por eso, de forma muy general te recomiendo que utilices el formato JPEG (o JPG) para fotografías con miles de colores y el PNG o el GIF para logotipos o gráficos con una paleta de color más reducida, o que tengan un fondo transparente. Como he dicho antes con este último puedes crear imágenes animadas.
Como ves, tienes distintas opciones para comprimir tus imágenes sin que estas pierdan calidad, algo necesario y fundamental para el éxito de tu web.
Herramientas para optimizar imágenes antes de subirlas a tu web
Si tras lo que te he explicado te has dado cuenta del gran problema que supone no reducir el tamaño y el peso de las imágenes de tu web, te voy a presentar una serie de herramientas con las que podrás llevar a cabo estas tareas de optimización.
En primer lugar voy a enumerarte algunas herramientas con las que podrás editar y optimizar tus imágenes en tu ordenador antes de subirlas a tu web. Para eso, existen un montón de herramientas y programas, algunas gratuitas y otras de pago, que podrás descargar para realizar estas optimizaciones desde tu ordenador.
Yo personalmente utilizo Photoshop, una herramienta muy profesional que me permite realizar estas tareas además de trabajos de diseño. Pero si no estas familiarizado con este programa y no quieres pagar su licencia a continuación te recomiendo algunas herramientas para que elijas la que mejor se adapte a tus necesidades.
Herramientas online
Pero si prefieres realizar estas tareas sin tener que descargarte un programa a tu ordenador, aquí te propongo un montón de herramientas online muy sencillas y fáciles de usar.
Con ellas podrás realizar las tareas de optimización desde tu navegador. En la mayoría podrás comprimir tus imágenes y en algunas de ellas cambiar el tamaño y las dimensiones para adaptarlas a tu web:
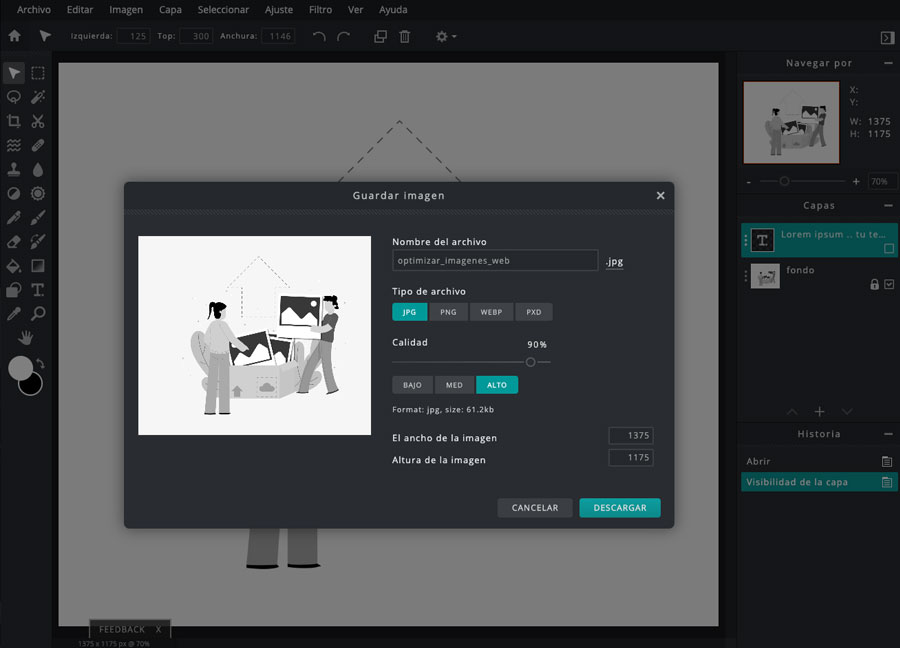
Pixlr
Pixlr, es una herramienta online muy completa que te además de escalar una imagen y guardarlas en los formatos de JPG, PNG WebP o PXD con la compresión que decidas. De hecho, es como un pequeño Photoshop online con la que podrás hacer otras tareas de edición y diseño en tus imágenes, ya que permite trabajar con capas. Dispone de dos versiones perfectamente utilizables con distintas funcionalidades perfectamente adaptables a tus necesidades.
Un auténtico programa de edición de imágenes con el que puedes trabajar desde cualquier ordenador y desde cualquier sitio con conexión a internet.
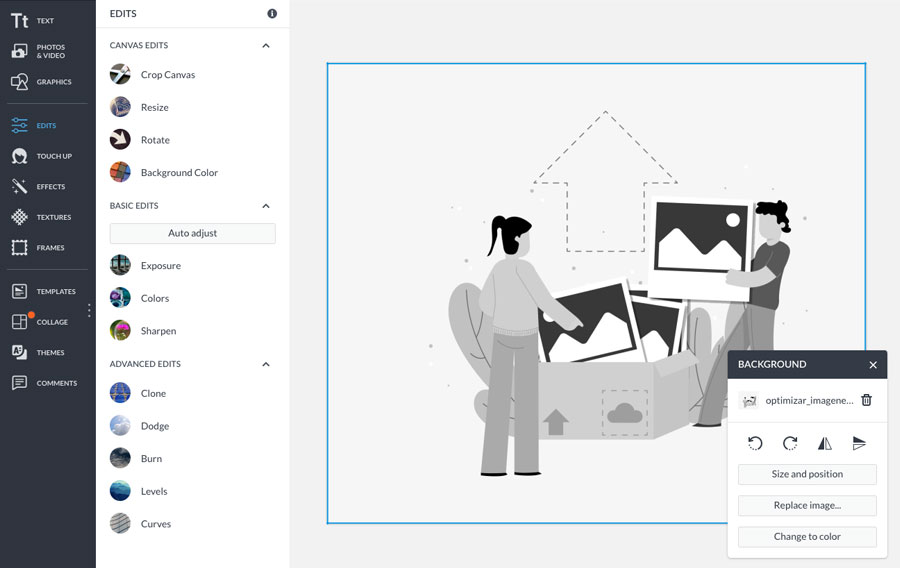
Picmonkey
Picmonkey es una herramienta muy sencilla que además de redimensionar tus imágenes, te permite realizar diseños para tu web o tus redes sociales. De todas formas para poder guardar tus imágenes ya optimizadas es necesario que elijas uno de sus planes, ya que no es una herramienta gratuita. De todas formas por muy poco dinero podrás tener a tu disposición todas sus posibilidades de edición y diseño. Así podrás guardar tus imágenes para lo cual te ofrece varias opciones de compresión y su consecuente ahorro de peso.
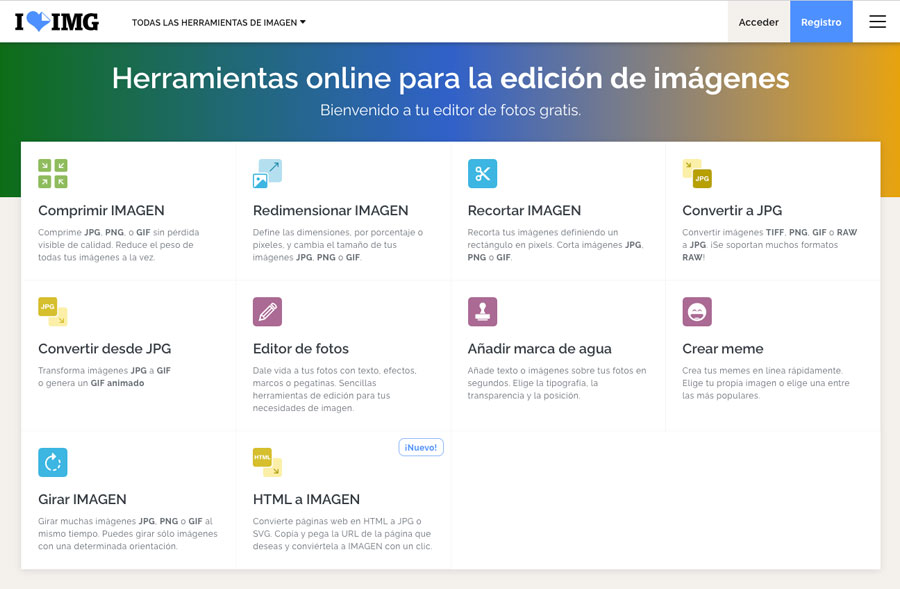
I love IMG
I love IMG es una suite online que tiene varias herramientas para la edición de nuestras imágenes. Entre ellas podemos comprimir, redimensionar, recortar, y muchas otras opciones muy útiles.
Se trata de una opción muy completa, que también nos permite editar nuestras imágenes en lote, además subir imágenes desde Dropbox o Drive.
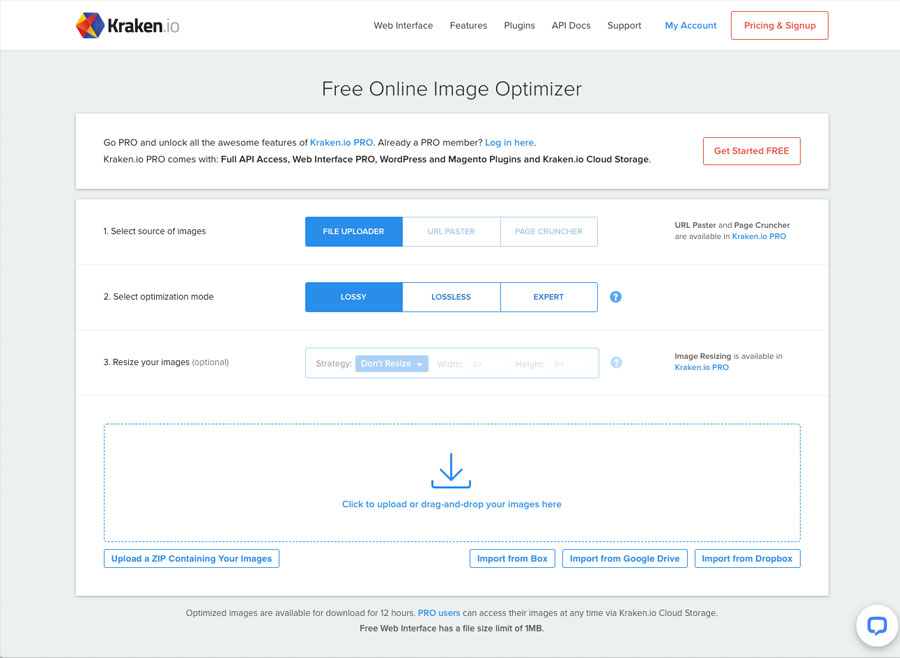
Kraken.io
Kraken.io te permite comprimir imágenes por lote, cargándolas desde tu ordenador o desde Drive o Dropbox. Tiene tres niveles de compresión y una vez optimiazadas puedes descargarlas una a una o en un archivo ZIP con todas tus imágenes.
Si quieres tener la opción de cambiar el tamaño de las imágenes, tendrás que crear una cuenta gratuita. Esto puede ser una buena idea ya que también te ofrece un plugin para WordPress que veremos más abajo.
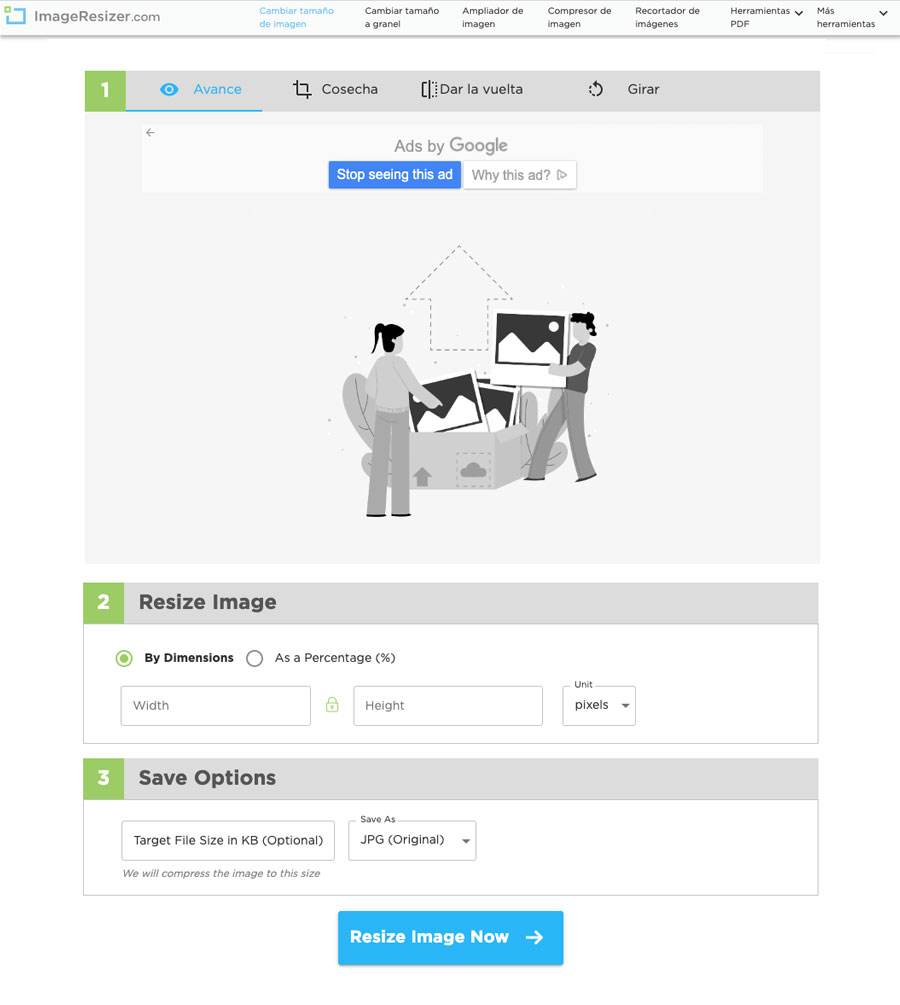
ImageResize.org
La gran ventaja de ImageResize.org es que permite comprimir nuestras imágenes en lote, ya que nos deja hacerlo con hasta 20 imágenes a la vez, aunque si lo hacemos de esta forma no nos deja elegir los niveles de compresión.
Si lo hacemos con imágenes de una en una, podremos realizar cambios de tamaño y peso, así como elegir el formato de imagen entre JPG y PNG.
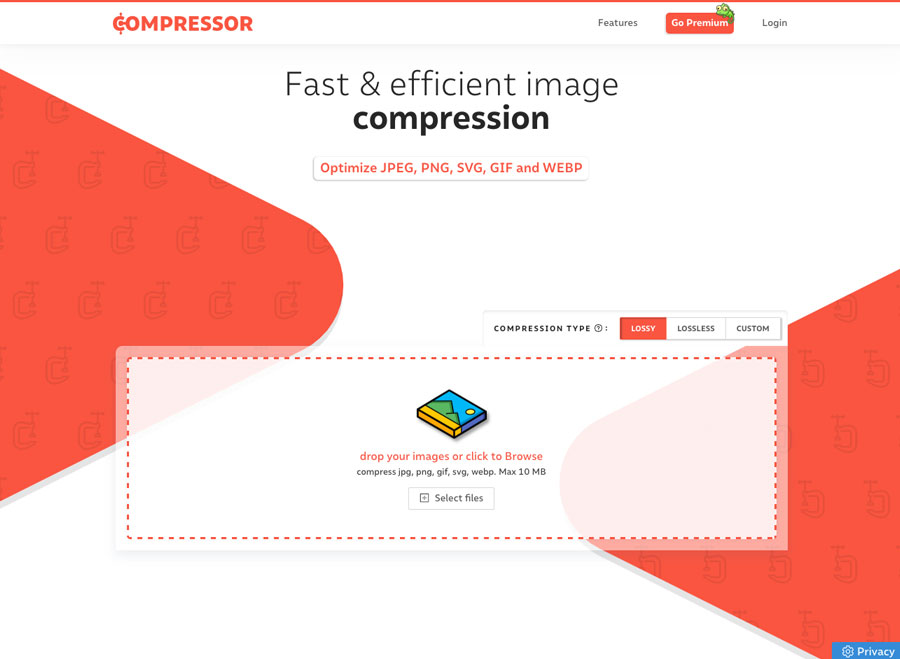
Compressor
Compressor.io es una herramienta web que permite comprimir archivos JPG, PNG, GIF y SVG, y te permite descargarlos con tres niveles de compresión Lossy, Lossless y Custom.
Su funcionamiento es muy sencillo, tan solo tienes que seleccionar la imagen o imágenes (ya que permite la compresión por lote hasta 10 Mb) y una vez haya finalizado el proceso de compresión ya puedes descargarla optimizada según el nivel de compresión que hayas elegido.
ShortPixel
ShortPixel está disponible en su versión web y también con un plugin para WordPress que veremos más adelante.
Con la versión web podrás comprimir hasta 50 imágenes a la vez hasta un máximo de 10 MB. Permite comprimir imágenes con formatos JPG, PNG y GIF, así como archivos PDF. Permite tres niveles de compresión, y como en las herramientas anteriores, puedes comprobar la calidad en función de la compresión elegida.
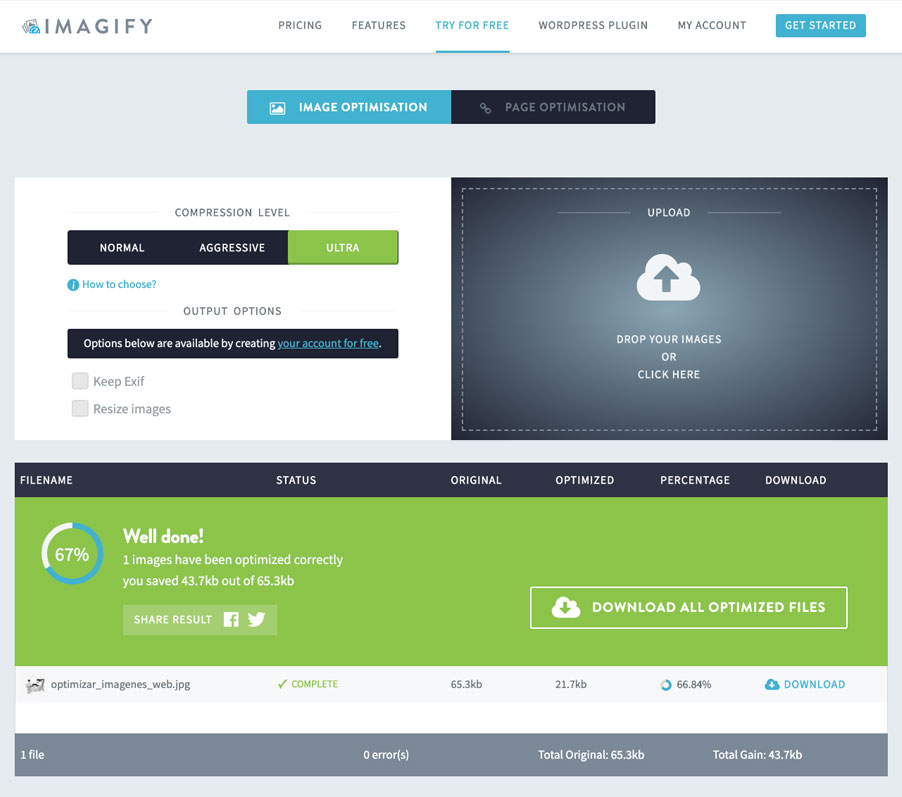
Imagify
Imagify, al igual que la anterior también está disponible para web y como plugin de WordPress, que veremos más adelante.
Esta herramienta te permite optimizar tus imágenes de forma individual y por lote (2 Mb de forma gratuita) en tres niveles de compresión Normal, Agresiva y Ultra. Una vez estén optimizadas puedes descargarlas de una en una, o de forma conjunta si te creas una cuenta gratuita.
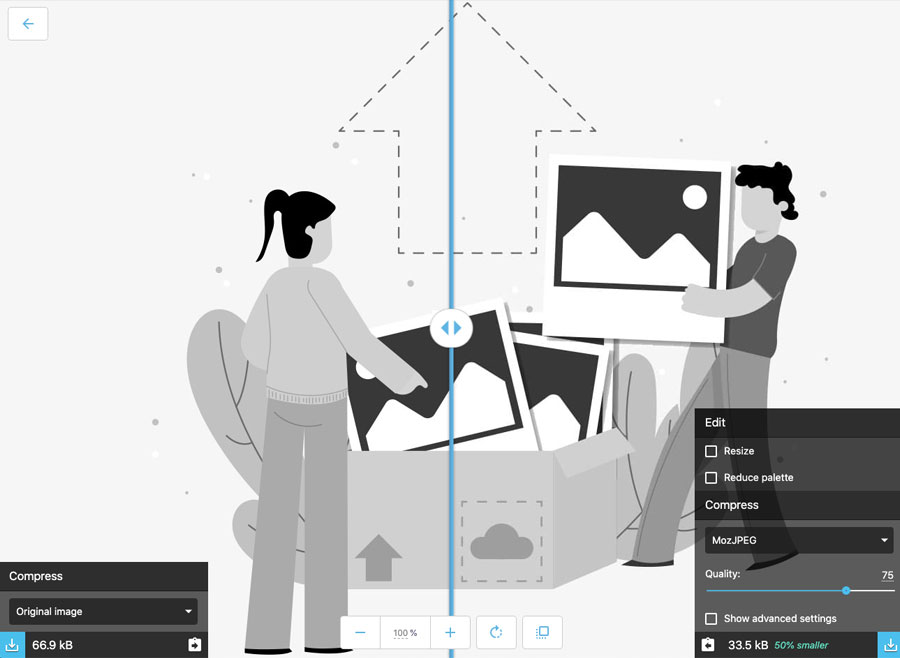
Squoosh
Squoosh es la herramienta de Google para optimizar imágenes. Con ella podrás redimensionar y comprimir una imagen de forma muy sencilla. Solo tienes que seleccionar o arrastrar desde tu ordenador la imagen que quieres optimizar.
Una vez se haya cargado, puedes redimensionarla, reducir la paleta de colores, elegir la calidad y finalmente elegir el formato en el que quieres descargarla ya optimizada y comprimida.
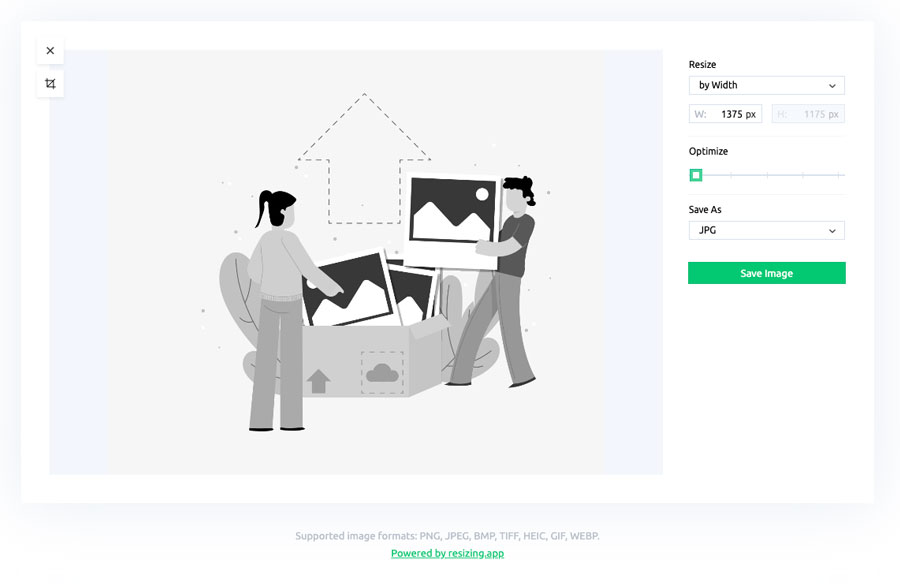
Resizing
Resizing.app es una herramienta online que te permite cambiar el tamaño, recortar, optimizar el peso y cambiar el formato y guardarla en el que más te interese JPG, PNG, WebP, BMP o TIFF, aunque estos dos últimos no son validos para web.
También tienes la posibilidad de instalar la extensión para Chrome para que puedas hacerlo directamente desde el navegador.
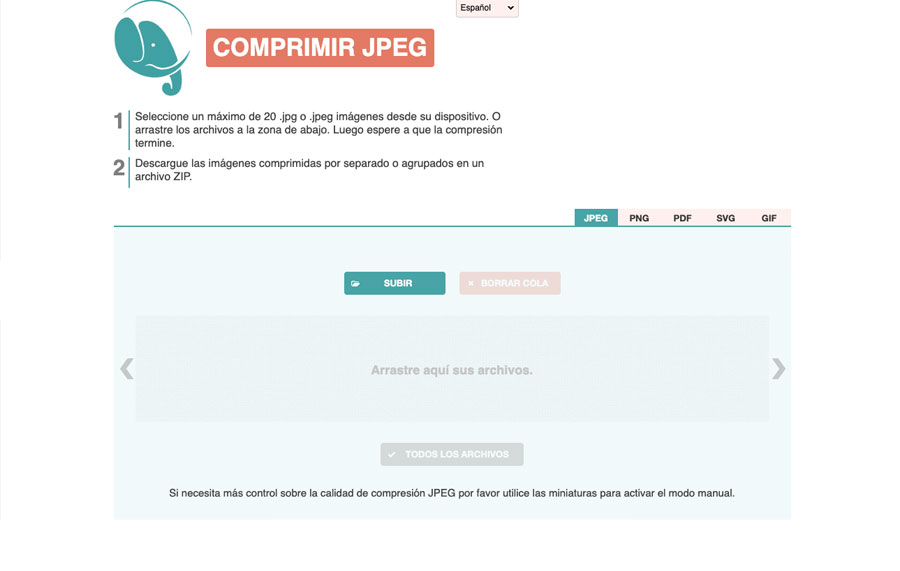
Compress JPG y PNG
CompressJPEG y CompressPNG son dos herramientas online para comprimir imágenes en formato JPG y PNG respectivamente. Funciona de forma muy parecida a Compressor.io aunque tienes una herramienta diferente para cada formato. También puedes hacer compresiones por lote, hasta 20 imágenes a la vez.
Si haces clic en las miniaturas puedes ajustar el nivel de compresión que desees. Y con gracias al control deslizante puedes comprobar la calidad de la imagen en función del nivel de compresión.
Una vez comprimidas, puedes descargarlas de forma individual o de en conjunto en un archivo ZIP.
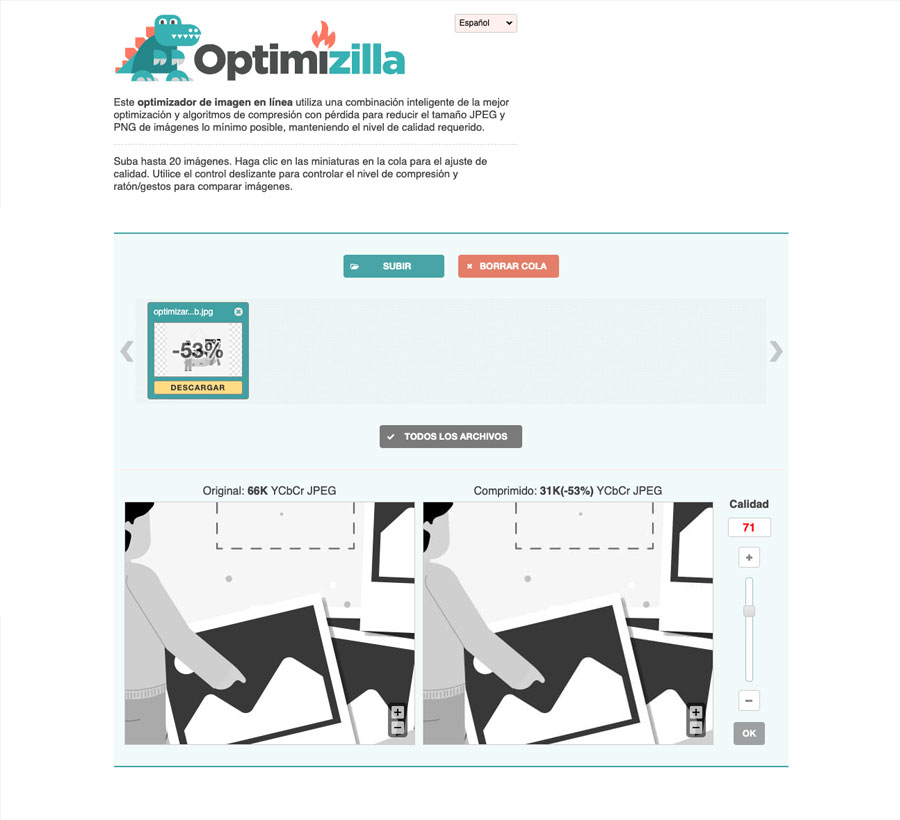
Optimizilla
De los mismos desarrolladores que las dos herramientas anteriores, Optimizilla.com unifican la posibilidad de comprimir imágenes JPG y PNG en una única herramienta, y con la que también puedes comprimir hasta 20 imágenes.
Funciona exactamente igual que las dos herramientas anteriores.
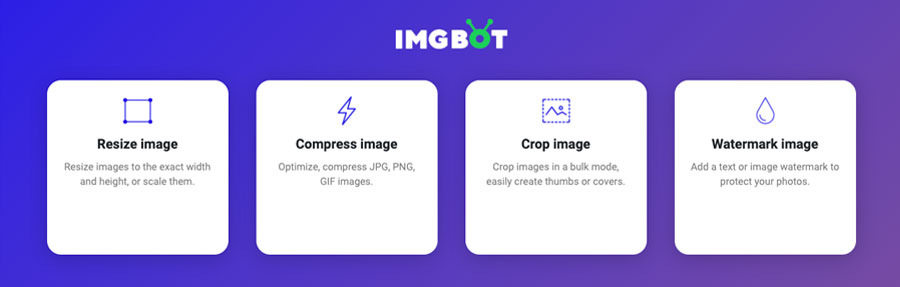
Imgbot.ai
Imgbot.ai es un conjunto de herramientas online con las que cambiar el tamaño de tus imágenes por ancho y alto o por escala, cortar imágenes, añadir una marca de agua o comprimir imágenes guardándolas en formato JPG, PNG o GIF.
Cada una de estas acciones tienes que realizarlas por separado aunque puedes hacerlo por lote hasta 100 Mb o 100 imágenes a la vez. Una vez que se han realizado los cambios puedes descargarlas de forma conjunta en un archivo ZIP.
Bulk Resize
Bulk Resize te permite optimizar hasta 150 imágenes por lote y una vez que has cambiado el tamaño, elegido el nivel de compresión y seleccionado el formato en que quieres guardarlas (JPG, PNG y WebP) descargarlas de forma conjunta en un archivo ZIP.
También tienes otras herramientas específicas para recortar imágenes, añadir marcas de agua o comprimir imágenes.
Web Resizer
Web Resizer, a diferencia de las dos anteriores esta herramienta online no nos permite editar nuestras imágenes. Aunque Web Resizer tiene una opción que la hace especial, ya que nos permite cambiar el tamaño de hasta 20 imágenes a la vez.
Promo
Promo es una web desde la que puedes redimensionar tus imágenes. Tienes la opción de subir una imagen desde tu ordenador o importarla desde una URL, eso sí, de una en una. Tras cambiar el tamaño de la imagen la puedes descargar de nuevo a tu equipo.
Como ves, hay una gran cantidad de herramientas online con las que puedes editar tus imágenes. Pruébalas y elige una con la que te sientas más a gusto o que se ajuste a tus necesidades.
También puedes combinarlas porque muchas de ellas se complementan. En definitiva te muestro todas las opciones de edición de imágenes que conozco para que tu puedas establecer el proceso de trabajo que te resulte más cómodo.
Optimizar tus imágenes desde WordPress
Ya hemos visto un montón de herramientas con las que puedes optimizar tus imágenes. Unas que puedes descargar e instalar en tu ordenador y otras que puedes utilizar online desde tu navegador.
En este listado de herramientas hay algunas con las que puedes cambiar el tamaño de las imágenes, otras con las que puedes comprimir el peso, y otras con las que puedes hacer las dos cosas y muchas más.
A continuación te propongo otro listado de herramientas, pero que en este caso funcionan directamente desde el propio WordPress. A través de los plugins que te propongo puedes optimizar y comprimir el peso de las imágenes que ya tengas en tu web o que vayas a subir en un futuro.
Todos ellos los puedes descargar desde el repositorio de WordPress o instalarlos directamente desde tu instalación de WordPress.
Vamos a ver las características y particularidades de cada uno de ellos.
Smush
Smush – Compress, Optimize and Lazy Load Images es el nombre completo de este plugin que puedes encontrar en el repositorio de WordPress. Su funcionamiento es muy sencillo, solo tienes que instalarlo para empezar a optimizar las imágenes que tengas subidas en tu WordPress. A partir de ese momento, las imágenes que subas a tu sitio web se comprimirán automáticamente.
Este plugin se encarga de redimensionar, optimizar y comprimir todas las imágenes que ya tengas subidas en la biblioteca de medios. También tienes la posibilidad de añadir la función de carga diferida o lazy load, lo cual es muy positivo para el rendimiento de tu web.
Otra opción muy interesante es que te permite configurar el tamaño de las imágenes que vas a subir a tu WordPress.
Kraken.io
Kraken.io es un plugin muy similar a Smush, ya que ofrece características muy similares. Te permite cambiar el tamaño y la compresión de las imágenes que subes a tu WordPress, nuevas y existentes. Puedes configurar el tamaño de las imágenes que vas a subir a tu WordPress restringiendo las proporciones máximas.
Para poder disponer de todas las ventajas de optimización necesitas crearte una cuenta. De todas formas tienes todos los detalles en Kraken.io.
EWWW Image Optimizer
EWWW Image Optimizer es un plugin con un funcionamiento muy similar a los dos anteriores. Con él puedes comprimir y convertir automáticamente tus imágenes al formato de archivo más idóneo y con un peso menor guardándolo en formatos PNG y JPG.
También se encarga de optimizar automáticamente las imágenes que vas subiendo a tu web.
TinyPNG
Tiny PNG es un plugin gratuito aunque limitado a 500 imágenes mensuales. De todas formas por una tarifa reducida podemos ampliar su uso en función de nuestras necesidades. Se trata de un plugin muy sencillo y fácil de usar y una de sus opciones más interesantes es la de realizar una optimización masiva de las imágenes de la biblioteca de medios.
ShortPixel
Con ShortPixel puedes comprimir hasta 100 imágenes al mes de forma gratuita. A partir de esa cantidad deberás contratar uno de sus planes de pago. Si decides instalar este plugin tendrás que vincularlo con su API para poder usarlo.
Incluye tres opciones de compresión y entre sus funcionalidades destacan las de comprimir las miniaturas, guardar una backup de las imágenes originales, elegir el tamaño al que queremos redimensionar tus imágenes, además de ajustarlas para móvil y escritorio.
Imagify
Imagify te permite optimizar hasta 25 Mb al mes de forma gratuita. Tras crearnos una cuenta, el plugin nos pedirá una API Key para empezar a trabajar. Al igual que el resto de plugins nos permite optimizar imágenes en lote.
Nos ofrece tres niveles de compresión, y además de los formatos de imagen JPG, PNG y GIF también nos permite comprimir archivos PDF.
reSmush
reSmush.it es con diferencia el plugin más sencillo de todos y nos permite optimizar todas las imágenes de nuestra biblioteca de medios, además de las imágenes que vamos subiendo a la web.
Conclusiones
Aunque hay más, creo que ya te he dejado un buen montón de herramientas con las que puedes optimizar las imágenes de tu web sin que pierdan calidad. Así que si utilizas cualquiera de estas herramientas y optimizas tus imágenes, tu web no tardará una eternidad en cargar.
Espero que el artículo te haya servido para elegir la herramienta que mejor se adapte a a tus necesidades y a tu forma de trabajar y que a partir de ahora puedas mejorar la velocidad de tu web.
Si necesitas ayuda puedes echarle un vistazo a mi servicio de diseño web con WordPress.
Por otro lado, si conoces otra herramienta, tienes alguna sugerencia o quieres explicarme la manera en la que optimizas tus imágenes, puedes dejarme un comentario y estaré encantado en responderte.
Y como siempre, si te ha gustado este artículo puedes compartirlo en tus redes.

¡Hola! soy Alberto Rubio y te doy la bienvenida a mi blog
Te invito a que conozcas los temas que me apasionan y navegues por mi Blog